안녕하세요 프리그로우입니다.
“지도 API를 이용해서 커스터 마이징이 가능할까요?”,
“우리 앱이랑 연동되게, 장소 정보 리스트로 뽑을 수 있을까요?”
이런 질문, 정말 자주 받습니다.
사실 프리그로우는 지도 제작 API를 직접 개발하고 있어요.
특히 공간 정보를 관리하고 활용하려는 분들을 위해, 프로젝트 단위의 장소 관리부터 위치 기반 인터랙션, 시각화 기능까지 다양하게 준비하고 있죠.
“어떤 기능이 있고, 실제로 어떻게 보이는지” 이 시리즈를 통해 하나하나 소개해드릴게요.
이번 글은 그 첫 번째, ‘장소 리스트 가져오기’ 기능입니다.
프로젝트 내 장소, 한 번에 조회하기
GROWSPACE API를 사용하면 프로젝트에 등록된 장소 리스트를 쉽게 조회할 수 있습니다.
“우리 프로젝트에 어떤 장소들이 등록되어 있지?”,
“UID 기반으로 다른 기능이랑 연결하고 싶은데 어떻게 하지?”
이럴 때 바로 사용할 수 있는 API가 있습니다.
API 사용 방법
GROWSPACE의 API는 사용 방법이 간단합니다.
특정 프로젝트 ID를 입력하면, 그 안에 등록된 장소 목록을 한 번에 불러와줍니다.
각 장소에는 placeAreaUid라는 고유한 UID가 있고, 이건 이후 다른 API들과 연동할 때 기본 키(Key)가 됩니다.
즉, 지금 이 리스트를 먼저 받아야 다른 걸 할 수 있어요.
예를 들어,
- 특정 장소의 방문자 수 통계 보기
- 장소에 연결된 콘텐츠 정보 가져오기
- 장소 정보 업데이트하기
이런 일들을 하려면, 먼저 ‘장소 UID’를 알아야 하거든요.
응답 예시:
[
{
"id": 1,
"placeAreaUid": "A01",
"name": "Place 1",
"description": "description",
"createDate": "2025-07-16 10:49:44",
"updateDate": "2025-07-16"
},
{
"id": 2,
"placeAreaUid": "A02",
"name": "Place 2",
"description": "description",
"createDate": "2025-07-16 10:49:52",
"updateDate": "2025-07-16"
}
]※ 응답 결과는 JSON 형식으로 반환되며, 해당 프로젝트에 포함된 장소 UID들이 들어 있습니다.
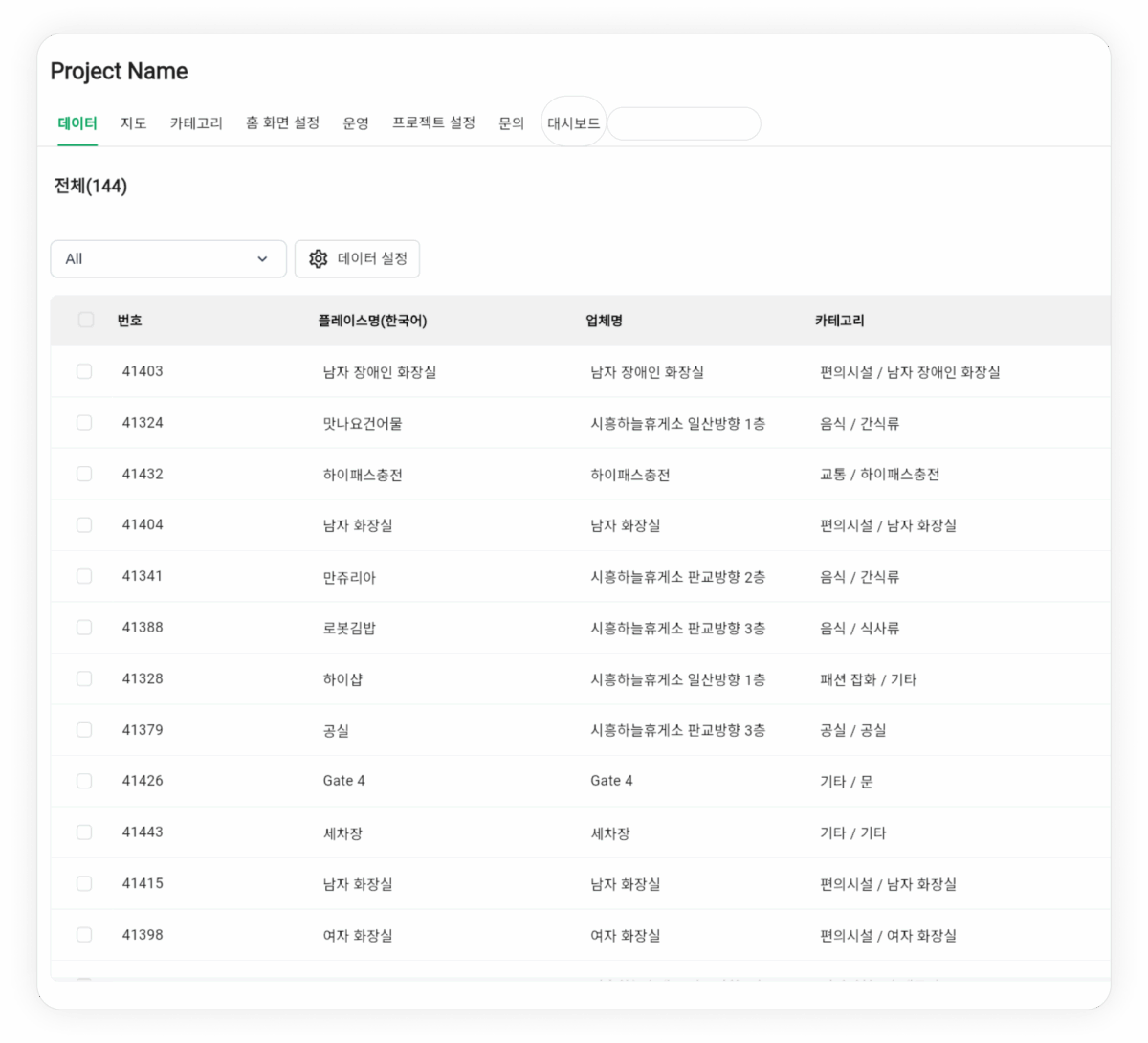
Place UID List 호출 화면 예시
API로 호출해서 받은 데이터를 어떻게 활용하느냐에 따라 화면 구성은 다양할 수 있어요.
GROWSPACE에서는 아래처럼,
프로젝트를 선택하면 그 안에 어떤 장소들이 있는지 리스트로 뽑아서 보여주는 형태로 사용하고 있습니다.

이 화면에서 사용된 데이터는 모두 API로 받아온 거고,
각 항목에는 UID, 이름, 설명, 생성일 등이 포함되어 있습니다.
단순한 리스트지만, 이 데이터를 기반으로 다양한 기능을 확장할 수 있죠.
- 장소 클릭 시 상세 정보 팝업
- 콘텐츠 연결 여부 표시
- UID 기반 이동 경로 추적 기능 등
Place UID 리스트 호출 API를 이용해서 다양한 기능으로 확장해보세요.
그럼 어디서 확인할 수 있나요?
👉 더 자세한 내용은 1차 테스트용 API 문서 페이지에서 확인하세요!
API 키 발급, 사용 방법, 응답 구조까지 확인하실 수 있어요.
인증키 발급이나 연동 테스트가 필요하신 분은 저희에게 문의 주세요.

다음 편에서는?
다음 글에서는 이 리스트에서 뽑은 UID를 기반으로 장소 상세 정보를 불러오는 기능을 소개할 예정이에요.
어떤 장소에 어떤 콘텐츠가 연결되어 있는지,
좌표나 태그 정보는 무엇인지,
직접 수정까지 가능한 기능까지 보여드릴게요.
지도 API, 어렵게 느껴질 수 있지만
우리가 만든 건 실제로 서비스에 바로 붙일 수 있는, 실용적인 기능들입니다.
이 시리즈가 공간 데이터를 활용하고 싶은 분들께 도움이 되길 바랍니다.
그럼 다음 글에서 또 뵐게요!


